Quand on débute sur le web, le premier langage à maîtriser est le langage HTML. Voici concrètement comment et par où commencer.
Toute page Web a un code source. Ce code source est en HTML : Il s’agit d’un document texte comprenant un balisage (markup en anglais) pour indiquer à un navigateur ce que l’on veut qu’il en fasse.
Depuis 2007, on est passé à la 5ème version majeure, on parle donc de HTML5.
Pour rentrer dans le vif du sujet, vous pouvez accéder directement aux parties sur :
- Les balises de document
- Les balises d’en-tête
- Les balises sémantiques spécifiques au HTML5
- Les balises génériques
Et si vous voulez avoir un aide-mémoire pour plus de 75 balises HTML. Il suffit de demander 🙂

Pour un aperçu de toutes les balises HTML en action sur une même page, sans CSS ni JavaScript, rendez-vous sur la page exemple de rendu des balises
Comment créer ma première page HTML5 ?
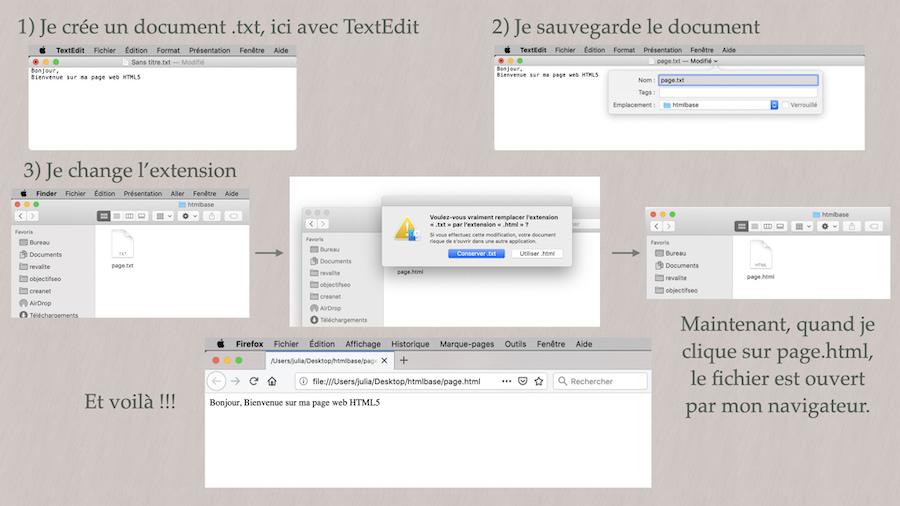
Le langage HTML n’est pas un langage de programmation à proprement parlé. C’est juste du texte auquel on rajoute des balises pour préciser le contexte. Comme c’est juste du texte balisé, un simple éditeur de texte suffit à créer une page web HTML.

Bon OK, ce n’est pas la page web la plus élaborée. Le retour à la ligne n’est même pas pris en compte. C’est parce que je n’ai utilisé aucune balise.
De plus, ce n’est pas l’outil le plus adapté, il faut bien en convenir. Je vous conseille d’utiliser plutôt un éditeur de texte tel que Visual Code ou Sublime Text qui mettra en valeur avec des couleurs différentes les balises, les attributs et leur valeur ou encore les commentaires. Il vous permettra aussi de facilement indenter votre code pour plus de lisibilité (une indentation est un retrait en début de ligne).
Voyons comment communiquer avec le navigateur plus efficacement.
Anatomie d’une page Web
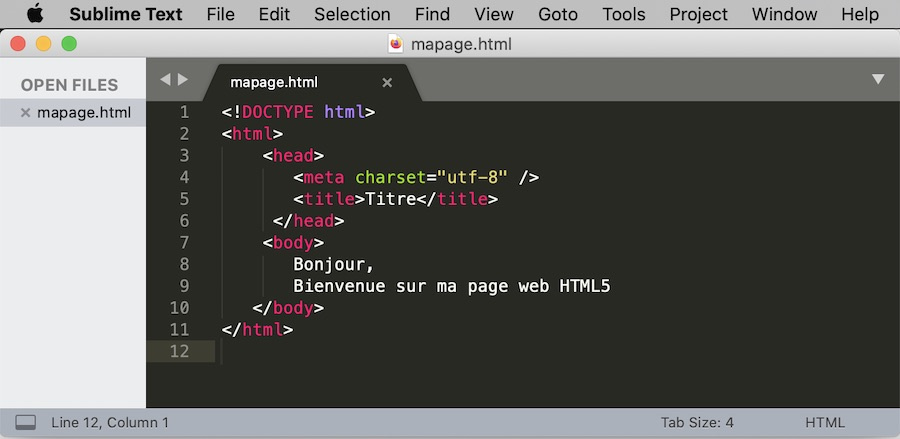
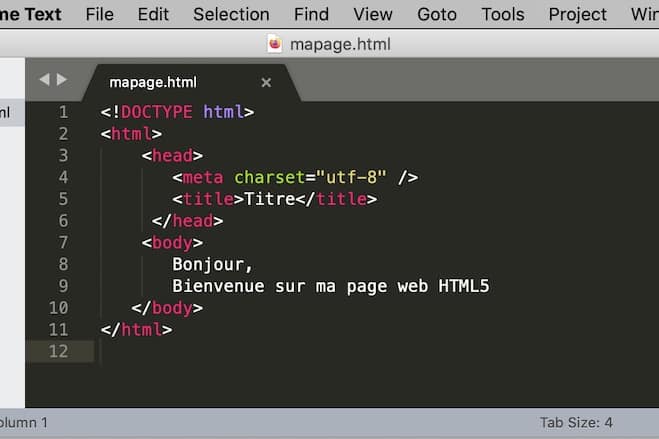
Une page HTML, ça ressemble plus à ça :

Cette page aura exactement le même rendu que le document texte initial, vous pouvez essayer en copiant-collant le code ci-dessous :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Titre</title>
</head>
<body>
Bonjour,
Bienvenue sur ma page web HTML5
</body>
</html>
Alors pourquoi rajouter tout ce charabia ? Pour pouvoir enrichir le texte de balises HTML bien sûr. Voilà ce que signifient les lignes supplémentaires :
On annonce le type de document, en l’occurrence HTML5 avec la balise :
<!DOCTYPE html>Ensuite on indique qu’on va commencer à parler en HTML avec la balise :
<html>Le navigateur saura ainsi que tout ce qui est entre <html> et </html> est du… HTML !
Il est conseillé de spécifier un attribut de langue
<html lang="fr">Une page HTML est composée de deux parties :
- Une en-tête qui contient des informations qui n’apparaitront pas à l’écran, mais très utiles au navigateur,
- Un corps qui contient le contenu principal de la page.
Et la tête Alouette !
L’en-tête est la partie comprise entre les balises <head> et </head> :
<head>
<meta charset="utf-8" />
<title>Titre</title>
<link rel="stylesheet" href="style.css" type="text/css">
<script src="script.js"></script>
<style>a {color:#F00;}</style>
</head>
Elle peut contenir 6 types de balises.
title- Le titre de la page.
script- Du code par exemple JavaScript qui pourra être appelé par la page.
style- Du style CSS à appliquer à la page
link- Un lien vers une ressource externe (autre que du JavaScript)
meta- Des informations annexes à la page
base- l’URL de base pour les adresses relatives et/ou la cible des liens
Voyons ces balises de plus près.
La balise <title>
Cette balise est obligatoire dans tout document HTML !
Le texte contenu dans cette balise s’affichera en haut du navigateur et dans les résultats des moteurs de recherche. Pour le SEO, il est conseillé qu’il fasse environ 70 caractères et qu’il soit attrayant tout en décrivant bien votre contenu.
La balise <script>
En spécifiant une URL dans l’attribut src, on peut appeler un script externe. Dans ce cas il vaut mieux utiliser également les attributs async (asynchrone) ou defer (différé) pour que le chargement du script ne bloque pas le chargement du reste de la page.
On peut aussi tout à fait insérer du code JavaScript entre les balises. Par exemple :
<script>alert("Bonjour !");</script>C’est avec cette balise que l’on pourra intégrer des données structurées au format JSON-LD comme le conseille Google
La balise <style>
Si vous avez peu de code CSS à ajouter, vous pouvez le mettre dans le header plutôt que d’utiliser une feuille de style externe. Par exemple, si à l’écran vos liens sont en rouge mais que vous voulez qu’à l’impression les liens soient en noir, vous pouvez utiliser l’attribut media :
<style media="print"> a, a:visited {color:#000;}</style>
La balise <link>
Cette balise a de nombreux usages. L’attribut rel spécifie la nature de la relation entre la page et l’élément lié. L’attribut href spécifie l’URL de la ressource. Voici des exemples concrets d’usages les plus fréquents :
Importer une feuille de style CSS, comme pour la balise <style> on peut spécifier l’attribut media:
<link rel="stylesheet" href="printstyle.css" type="text/css" media="print">Spécifier une icône, ici on en spécifie 2 de taille différente :
<link rel="icon" href="favicon.png" sizes="16x16" type="image/png">
<link rel="apple-touch-icon" href="icon.png" sizes="144x144" type="image/png">Donner le lien d’une page alternative, par exemple la version de la page en une autre langue :
<link rel="alternate" href="/myenglishpage.html" hreflang="en-us" />Attribuer une adresse canonique (de référence) pour éviter le contenu dupliqué :
<link rel="canonical" href="https://objectifseo.fr/mapage.html">En utilisant deux valeurs pour l’attribut rel, on peut, par exemple, indiquer la page où l’on trouvera les informations de l’auteur et de licence :
<link rel="author license" href="/presentation">Dans une série d’articles, on peut identifier les articles précédent et suivant. Par exemple le 2ᵉ article pourra avoir ces balises :
<link href="article1.html" rel="prev" rev="next">
<link href="article3.html" rel="next" rev="prev">La balise <meta>
Elle permet de définir les caractéristiques de la page qui ne pouvaient pas l’être avec les autres balises. Elles peuvent être très diverses et variées mais voici les plus répandues sur le web et leur fonction:
<meta charset="utf-8">Pour définir l’encode des caractères et s’assurer que les caractères spéciaux soient correctement traités.
<meta name="viewport" content="width=device-width, initial-scale=1">Pour un bon rendu sur tous les supports et pouvoir rendre la page responsive.
<meta name="description" content="Une description attrayante du contenu de votre page.">Le contenu de cette balise s’affichera dans les résultats des moteurs de recherche. Pour le SEO, il est conseillé qu’il fasse entre 50 et 160 caractères, qu’il soit attrayant tout en décrivant bien votre contenu et qu’il contienne vos mots clés principaux.
<meta name="author" content="Julia Galindo">Pour indiquer le nom de l’auteur de la page
<meta name="robots" content="max-snippet:-1, max-image-preview:large, max-video-preview:-1">Ici on s’adresse aux robots des moteurs de recherche et on leur transmet nos instructions ( ne pas limiter la longueur de la description dans l’extrait qui apparait sur les SERP, afficher des images large et ne pas limiter l’aperçu des vidéos pour cet exemple).
La balise <meta> permet aussi l’ajout des données Open Graph et de Twitter Cards pour les réseaux sociaux
La balise <base>
Elle est peu utilisée donc je ne vais pas m’attarder. Voici un exemple qui définit la base des URLs relatives sur la racine du site et ouvre les liens dans un nouvel onglet :
<base href="https://objectifseo.fr/" target="_blank">Voilà pour les balises de l’en-tête. Maintenant que l’on a donné au navigateur et aux moteurs de recherche les métadonnées de notre page, on peut passer au contenu et au corps du document.
Un corps de rêve pour le web
Le corps est la partie comprise entre les balises <body> et </body> :
<body>
<header>
<img src="logo.png" alt="mon logo">
</header>
<nav>
<ul>
<li><a href="/">Accueil</a></li>
<li><a href="/presentation">Présentation</a></li>
<li><a href="/blog">Blog</a></li>
</ul>
</nav>
<main>
<article>
<h1>Bonjour !</h1>
<p>Bienvenu sur ma page web.</p>
</article>
</main>
<aside>
<p>Des informations complémentaires.</p>
</aside>
<footer>
<p>Copyright et autres informations générales sur le site.</p>
</footer>
</body>Les balises sémantiques
Le HTML5 a inauguré des balises sémantiques qui permettent de construire le squelette d’une page web :
header- Bannière de la page si son plus proche parent est la balise
body, introduction pour les balisesarticle,sectionetaside. nav- Regroupe des liens de navigations.
main- Le contenu principal de la page. Cette balise ne doit contenir que des éléments spécifiques à la page qui ne se répètent pas sur tout le site. Il ne peut y en avoir qu’une par page.
article- Un contenu autonome, il doit se suffire à lui-même et être indépendant du reste de la page pour être compris. Ex : un article de blog, un encart publicitaire, un commentaire…
section- Regroupement thématique du contenu. Elle est utile pour découper un article long, séparer le texte original des commentaires… Elle doit commencer par une balise
hn. aside- Informations complémentaires relatives au contenu de son parent le plus proche, par exemple un aparté dans un article de blog. La sidebar n’est pas forcément dans une balise
aside. footer- Regroupe les informations de pied de page pour son plus proche parent, par exemple la date de publication d’un article, un lien retour en haut de page pour une section, le copyright pour la page…
Vous trouverez un exemple d’utilisation de toutes ces balises sur le template d’une page HTML5 structurée pour le SEO.
Au sein de ces balises, le contenu sera organisé grâce aux balises de contenus et aux balises génériques.
Les balises génériques
Il existe deux balises génériques. Elles servent essentiellement à appliquer du style CSS. Si une balise plus spécifique correspond au contenu, elle doit être utilisée.
La balise <div> marque un bloc de contenu générique.
<div>Un bloc de contenu</div>La balise <span> marque du contenu “inline” générique, c’est-à-dire une partie d’un bloc.
<div>Un bloc de contenu avec <span class="maclasseCSS">une partie inline</span> à laquelle on attribut une classe CSS</div>N’oubliez pas de demander l’antisèche des balises HTML si ce n’est pas encore fait 🙂


ou enfin comprendre que header et footer peut aussi etre dans un ou ..
je n’en suis pas encore à faire l’horloge mais ca va pas tarder ;), merci Julia!
Avec plaisir 🙂