Les images d’un site web sont une des plus grosses sources de consommation de bande passante et donc souvent la cause d’un site long à charger.
Autre problème, les moteurs de recherche ne reconnaissent pas le contenu d’une image et ne peuvent la référencer convenablement sans indication supplémentaire.
Heureusement, pour améliorer ses performances et son référencement, il suffit de suivre quelques bonnes pratiques.
- Utiliser des images à bon escient
- Bien choisir ses images
- Alléger les images pour ne pas plomber les performances
- Bien optimiser ses images pour les moteurs de recherches
- Pour un site WordPress, utiliser un bon plugin de gestion des images
Si vous êtes pressé rendez-vous directement à la checklist qui récapitule toutes les actions à mener pour optimiser ses images pour le web 😉
Du bon usage des images sur le web
Une image vaut mille mots et attirera l’œil du lecteur. Elle améliorera son expérience utilisateur. Encore faut-il qu’elle ait un rapport avec le sujet traité.
Une image sera toujours plus lourde que du texte, donc veillez à ne pas surcharger vos pages d’images.
Mes conseils :
- Une seule image d’illustration principale peut suffire pour un article.
- Jouer sur les polices, les alignements, le nombre de colonnes et les couleurs pour rythmer le texte et améliorer le design de la page.
- Privilégier le CSS pour les fonds plutôt que des images.
- Utiliser des SVG pour les icônes qui sont des images sous forme de texte.
- Ajouter des images supplémentaires uniquement si elles ont une plus-value au niveau du sens (ex: tutoriels, graphiques, infographies, etc.)
Vous avez établi que l’usage d’une image est justifié ?
Très bien, voyons comment choisir cette image.
Bien choisir ses images pour son site
Déjà, vous devez utiliser une image originale, c’est-à-dire dont vous êtes le créateur et avez les droits, ou libre de droits.
Si vous avez pris une photo de votre chat ou avez dessiné une illustration, vous pouvez l’utiliser sans aucun doute. En revanche si c’est une ressource trouvée sur le web ou que des personnes apparaissent sur votre photo, la question se pose.
Vous pouvez télécharger des images libres de droits ou en acheter.
Télécharger une image libre de droits
Voici quelques sites où trouver des images gratuites libres de droits : Unsplash, pexels, pixabay, freepik…
Vérifiez quelle est la licence, certaines images nécessitent une mention à l’auteur, d’autres sont libres, mais pour un usage non-commercial exclusivement, etc.
Acheter les droits d’une image auprès d’une banque d’images
Voici quelques sites où en acheter : stock.adobe, istockphoto, shutterstock…
Utiliser ses propres images
En ce qui concerne les personnes qui apparaissent sur vos propres photos, demandez-leur avant de les utiliser et pour éviter les problèmes, ne prenez que des gens de dos ou tout du moins masquez les visages.
Vous avez trouvé l’image qui correspond parfaitement à vos besoins et vous êtes assuré d’avoir le droit de l’utiliser ?
Parfait, mais il y a encore du boulot. Il va falloir maintenant optimiser le poids de votre image.
Alléger les images pour ne pas plomber les performances
Avez-vous déjà regardé la taille et le poids d’une photo directement importée de votre téléphone ?
Spoiler alerte, c’est énorme.
De même, la plupart des sites d’images gratuites vous les font télécharger par défaut dans leur format original qui est immense.
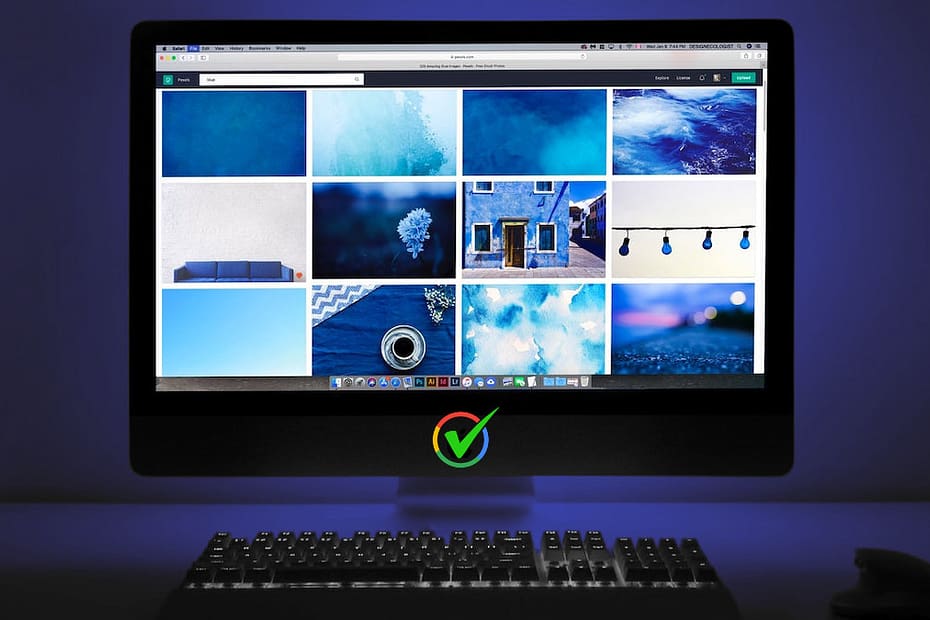
Prenons l’exemple de l’image que j’utilise pour cet article. C’est une photo de Designecologist provenant de Pexels
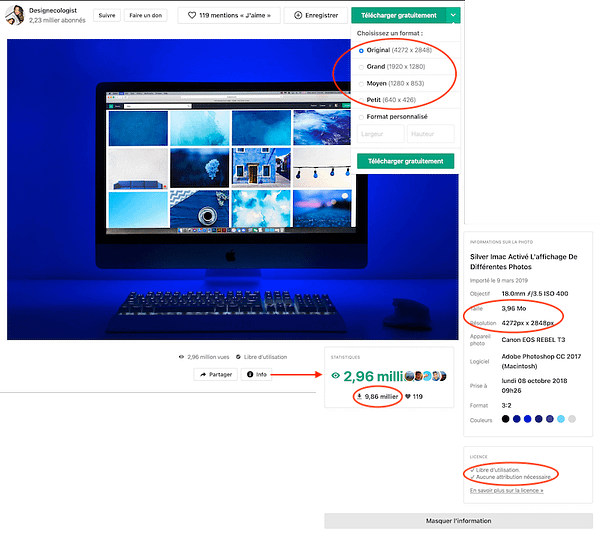
Je vous ai fait une copie d’écran des différents formats disponibles et des informations que l’on peut obtenir sur l’image.

Vous voyez que par défaut l’image est téléchargée en 4272 px x 2848 px pour un poids de presque 4 Mo. Pour info, celle que j’utilise au final fait 1200 px x 675 px et pèse 134 Ko.
Pour arriver à ce gain de poids, voici les étapes à suivre :
Temps nécessaire : 5 minutes
Comment réduire le poids d’une image :
- Télécharger l’image à la taille la plus proche de l’utilisation finale.
Soit personnalisez la taille en fonction des besoins soit prendre la taille juste au-dessus.
Vous pouvez avoir plusieurs versions de la même image de différentes tailles pour afficher une image adaptée à la taille de l’écran de vos visiteurs. - Si nécessaire redimensionner l’image.
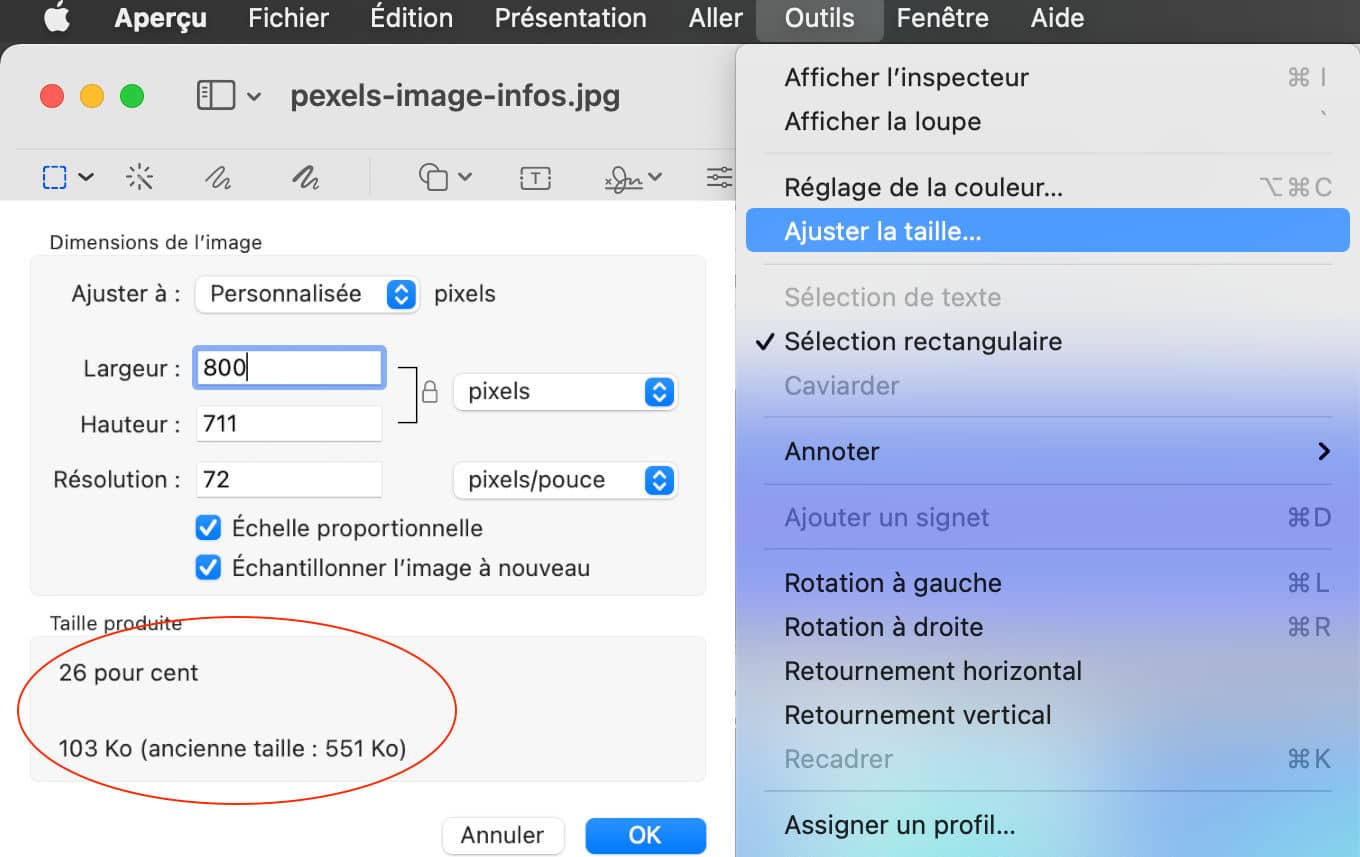
Sur Mac ça se fait très facilement dans Aperçu.
Quand vous ouvrez l’image, allez dans l’onglet “outils -> Ajuster la taille” et saisissez la hauteur et/ou la largeur souhaitée(s).
800 px x 600 px est une bonne base (avec une résolution de 72ppp ou dpi).
Vous pouvez aussi le faire avec Gimp, un logiciel gratuit de traitement d’imagequi fonctionne sur Mac, PC et Linux.
Dans l’onglet “Image -> Échelle et taille de l’image”.
Avec Gimp profitez-en pour jouer sur la qualité, généralement pour un export en JPG, une qualité de 80% n’aura pas d’impact sur le rendu.
- Bien choisir son extension
Les extensions à privilégier sont dans l’ordre : SVG, Webp, JPG, PNG.
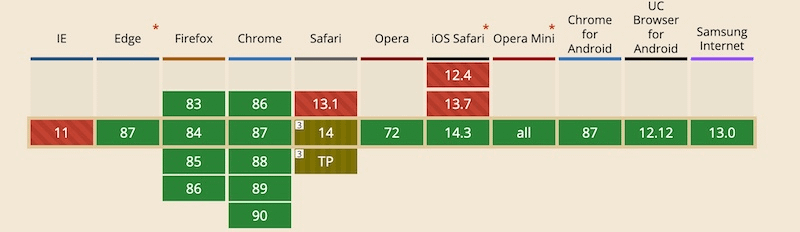
Attention cependant, le format Webp n’est supporté que par les versions les plus récentes de Safari (safari 14 sur macOS 11 Big Sur) et d’iOS (14.3). Il convient d’avoir une version JPG ou PNG à charger à la place en cas de navigateur non compatible.
Autre inconvénient pour ceux qui utilisent WordPress, le téléversement d’image Webp dans le dossier média n’est pas possible nativement. Je reviendrai sur le cas de WordPress un peu plus tard.
Le format PNG est à réserver aux images qui ont un fond transparent ou très peu de couleur.
L’image ci-dessous qui présente le support du format Webp en fonction des navigateurs et de leurs versions d’après le site caniuse, pèse 75 Ko en PNG contre 34 Ko en JPG
- Compression
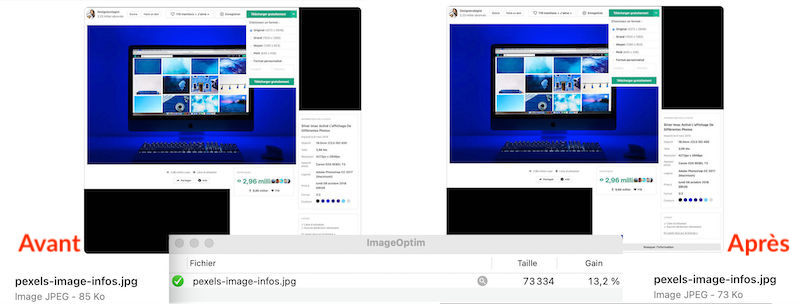
Sur Mac j’utilise ImageOptim, une application gratuite qui permet la compression des images avec un simple glisser-déposer.
Des alternatives sont proposées pour Linux et Windows sur leur site. Ils ont aussi un service en ligne.
- Mettre à profit les balises et attributs HTML5
Et donner le choix au navigateur entre plusieurs images à charger en fonction de ce qu’il supporte, de la taille et de la résolution de l’écran.
<picture>
<source
media="(max-width: 640px)"
srcset="image-petite.webp"
type="image/webp"> // image sur mobile si le webp est supporté
<source
media="(max-width: 1024px)"
srcset="image-moyenne.webp"
type="image/webp"> //image sur tablette si le webp est supporté
<source
srcset="image-grande.webp"
type="image/webp"> //image par défaut si le webp est supporté
<img
sizes="(min-width: 640px) 80vw, 100vw" // l'image occupera 80% de l'écran sur tablette et desktop et 100% sur mobile
srcset="image-300.jpg 300w,
image-500.jpg 500w,
image-800.jpg 800w,
image-1200.jpg 1200w" //choix d'images de différentes largeurs proposé au navigateur
src="image-par-defaut.jpg"
loading="lazy"
alt="texte alternatif qui décrit l'image en utilisant des mots clés">
//le texte alternatif est le même quelque soit l'image choisi par le navigateur
</picture>Votre image est la plus légère possible ?
Il ne reste plus qu’à l’optimiser pour le référencement.
Images et SEO
Les moteurs de recherche ne peuvent pas (encore) savoir ce que représente une image sans du texte pour le leur préciser. Ce texte est le nom du fichier de l’image et la valeur de l’attribut “alt” de la balise “img” plus connu sous le nom texte alternatif. Il est donc utile d’utiliser des mots clés à ces endroits pour que l’image participe au SEO de votre page. De plus l’image a son propre référencement et peut amener des visiteurs à partir d’une recherche dans Google image par exemple.
Bien nommer ses images
Le nom doit donc être ” parlant “. Évitez les ” IMG_9405 ” et choisissez plutôt un nom de fichier tel que “crumble-canard” sans accents, chiffres, ni caractères spéciaux et en préférant des tirets ” – ” aux underscores ” _ “.
Toujours saisir un texte alternatif
En ce qui concerne le texte alternatif, il faut toujours le préciser. Il doit décrire le contenu de l’image.
C’est ce texte qui apparaitra s’il y a un problème avec le chargement de l’image, que les lecteurs de page pour les malvoyants liront et que les moteurs de recherche utiliseront pour référencer l’image et la page qui la contient.
Il faut donc décrire l’image de façon la plus cohérente avec le sujet de la page et en y glissant si possible des mots clés.
Rendre son image unique
Google ne peut peut-être pas deviner ce que représente une image, mais il peut comparer deux images et se rend bien compte si elles sont identiques.
Comme pour le texte, il n’aime pas le contenu dupliqué qui par définition n’apporte rien de nouveau.
Sur les informations de mon image un peu plus haut, vous pouvez voir qu’elle a été téléchargée près de 10000 fois. Si je l’utilise tel quel, il y a de grandes chances qu’elle l’ait déjà été sur un autre site.
Pour éviter le problème, modifiez l’image même légèrement. On peut par exemple, la rogner, la recadrer, la retourner, modifier la colorimétrie, la luminosité, etc… Bref, rendez-la unique.
Vous avez dorénavant une image unique à publier sur votre site.
La dernière étape est pour les utilisateurs de WordPress.
Les plugins qui permettent d’optimiser les images pour un site WordPress
Il en existe beaucoup comme imagify ou short pixel. Pour ma part, j’utilise optimole.
- Il est gratuit tant que vous ne dépassez pas 5000 visiteurs par mois
- Remplace les images de votre site WordPress par des images compressées, à la taille adéquate pour l’écran de l’internaute et au format le plus adapté
- Le tout à partir d’un CDN
- Il gère aussi le lazy load
- Et il est compatible avec Elementor
Résumé pas à pas
Comment bien utiliser et optimiser les images pour le web
Sur WordPress installer Optimole
Ou un autre plugin de gestion et de compression d’image
Vérifier qu'une image est vraiment utile
Peut-elle être remplacé par du CSS, un SVG ? Apporte-t-elle réellement du sens au texte ou n’est-elle là que pour faire joli ?
Choisir une image libre de droits
Ou dont vous êtes le propriétaire.
Veiller aux dimensions de l'image
Télécharger l’image à la bonne dimension et/ou redimensionner la en fonction de la taille d’affichage désirée. Une bonne base est 800 px x 600 px en 72dpi, et pour les JPG une qualité de 80%.
Utiliser le bon format
Pour les images les plus simples, comme les icônes, le SVG est à privilégier. Pour le reste, à qualité équivalente, le format Webp sera le plus léger. Pour la plus large compatibilité avec les navigateurs, utiliser le JPG et réserver le PNG aux images avec de la transparence ou très peu de couleurs.
Rendre l'image unique
Rogner, recadrer, retourner, appliquer un filtre, changer la colorimétrie, la luminosité, le contraste…
Compresser l'image avec ImageOptim
Ou un logiciel équivalent
Utiliser des mots clés
Dans le nom de fichier et dans le texte alternatif. Les mots clés doivent être cohérents avec l’image et le contenu de la page.
Bien intégrer l'image dans le code de la page
En utilisant les balises et les attributs HTML adéquats pour charger le bon format en fonction des navigateurs, de la taille de l’écran, en lazy load…Sur WordPress Optimole s’en charge 😉
Outils
- Aperçu (Mac)
- Gimp
- ImageOptim
- Optimole